 Toolbar Filter
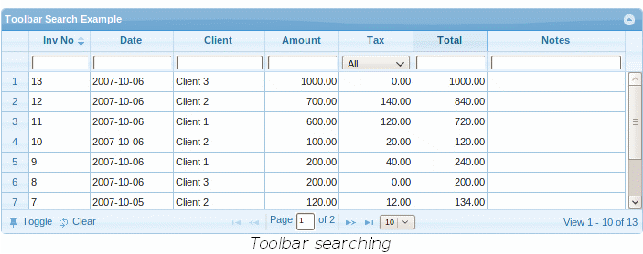
Toolbar Filter
By default this feature is disabled. To enable the fature it is needed to set the toolbarfilter option to true.
<?php ... // Create the jqGrid instance $grid = new jqGridRender($conn); ... $grid->toolbarfilter = true; $grid->renderGrid(...); ?>

To change a option(s) (listed below) in toolbar filter a setFilterOptions method should be used. By default the search is performed when the user type the search word and press Enter. If we want to change this behaviour -i.e perform immediate search we can do this.
<?php ... // Create the jqGrid instance $grid = new jqGridRender($conn); ... $grid->toolbarfilter = true; $grid->setFilterOptions(array("searchOnEnter"=>false)); $grid->renderGrid(...); ?>
The options in filterToolbar method are:
|
Option |
type |
Description |
Default |
|---|---|---|---|
|
autosearch |
boolean |
Search is performed according to the following rules: for text element when a Enter key is pressed while inputting values and search is performed. For select element when the value changes. The search parameter in grid is set to true and ajax call is made. |
true |
|
beforeSearch |
function |
event which fires before a search. It is called before triggering the grid. If the event return true triggering does not occur. In this case you can construct your own search parameters and trigger the grid to search the data. Any other return value causes triggering. |
null |
|
afterSearch |
function |
event which fires after a search |
null |
|
beforeClear |
function |
event which fires before clearing entered values (i.e.,clearToolbar is activated).It is called before clearing the data from search elements. If the event return true triggering does not occur. In this case you can construct your own search parameters and trigger the grid. Any other return value causes triggering. |
null |
|
afterClear |
function |
event which fires after clearing entered values (i.e., clearToolbar activated) |
null |
|
searchOnEnter |
boolean |
Determines how the search should be applied. If this option is true see the autosearch option. If the option is false then the search is performed immediately when the user pres some character |
true |
|
stringResult |
boolean |
Determines how to post the data on which we perform searching. When the this option is false the posted data is in key:value pair, if the option is true, the posted data is equal on those as in searchGrid method |
true |
|
groupOp |
string |
This option is valid only if the option stringReasult is set to true and determines the group operation. Can have values AND and OR. |
AND |
When we create toolbar search with filterToolbar we create additional methods as follow. The method should be called with JavaScript code.
|
Method |
Description |
|---|---|
|
triggerToolbar |
When this method is called a search is performed, the search parameter in grid becomes true and ajax call is made to the server |
|
clearToolbar |
When called clear the search values send a request with search option set to false and set the default one if available |
|
toggleToolbar |
Toggeles the toolbar with the search elements |
Using the additional methods
The methods listed above should be used this way:
... var sgrid = $("#grid")[0]; sgrid.triggerToolbar(); ...
This will perform a search dynamically.